Comprehensive Guide to Web Development: Exploring Technologies, Processes, and Roles
Discover the intricacies of web development, including technologies like HTML, CSS, JavaScript, and frameworks such as React and Node.js. Dive into the development lifecycle and understand the roles of front-end, back-end, and full-stack developers.

The Ultimate Guide to Web Development
Introduction
Web development is a rapidly evolving field that plays a critical role in shaping our digital landscape. It involves the creation and maintenance of websites and web applications, which are essential for businesses, entertainment, information dissemination, and social interaction. From simple static pages to complex dynamic applications, web development encompasses a wide range of activities and technologies. This guide provides an in-depth look at web development, exploring its history, key technologies, processes, and the roles of web developers.
The Evolution of Web Development

Web development has undergone significant changes since the inception of the World Wide Web in the early 1990s. The first websites were simple, text-based pages with minimal formatting and no interactivity. These static sites were created using HTML (HyperText Markup Language), the foundational language of the web, which allowed for the structuring of content with headings, paragraphs, lists, and links.
As the internet gained popularity, the demand for more sophisticated web pages grew. The introduction of CSS (Cascading Style Sheets) in the late 1990s enabled developers to separate content from presentation, allowing for more flexible and aesthetically pleasing designs. JavaScript, a programming language that runs in the browser, emerged around the same time, adding interactivity to web pages. With JavaScript, developers could create dynamic content that responded to user actions without needing to reload the page.
The early 2000s saw the rise of server-side scripting languages like PHP, ASP (Active Server Pages), and JSP (JavaServer Pages), which allowed for the creation of dynamic web pages that could interact with databases. This led to the development of content management systems (CMS) like WordPress, Joomla, and Drupal, which made it easier for non-technical users to create and manage websites.
The advent of Web 2.0 in the mid-2000s marked a shift towards user-generated content and social interaction. Technologies like AJAX (Asynchronous JavaScript and XML) enabled asynchronous data loading, improving the user experience by allowing web pages to update content dynamically without requiring a full page reload. Social media platforms, blogs, and wikis became prominent during this period, emphasizing the collaborative and interactive nature of the web.
In recent years, the focus has shifted towards responsive design and mobile-first development, driven by the proliferation of smartphones and tablets. Frameworks like Bootstrap and Foundation have simplified the process of creating responsive websites that adapt to different screen sizes. Additionally, the rise of single-page applications (SPAs) and progressive web apps (PWAs) has blurred the line between traditional websites and native mobile applications.
Key Technologies in Web Development

Web development relies on a variety of technologies, each serving a specific purpose in the creation and maintenance of websites and web applications. These technologies can be broadly categorized into front-end, back-end, and full-stack development.
Front-End Development: Front-end development involves creating the visual and interactive aspects of a website that users interact with directly. The core technologies for front-end development are HTML, CSS, and JavaScript.
-
HTML (HyperText Markup Language): HTML is the standard markup language for creating web pages. It provides the structure and content of a webpage, using elements like headings, paragraphs, lists, links, images, and forms.
-
CSS (Cascading Style Sheets): CSS is used to control the presentation and layout of HTML elements. It allows developers to apply styles such as colors, fonts, spacing, and positioning to create visually appealing and consistent designs.
-
JavaScript: JavaScript is a programming language that enables interactivity and dynamic behavior on web pages. It allows developers to manipulate the DOM (Document Object Model), handle user events, and make asynchronous requests to the server.
In addition to these core technologies, front-end developers often use frameworks and libraries like React, Angular, and Vue.js to streamline the development process and build more complex and efficient user interfaces.
Back-End Development: Back-end development involves creating the server-side logic and infrastructure that power a website or web application. The back-end is responsible for processing requests, managing databases, and ensuring that the front-end has the data and functionality it needs.
-
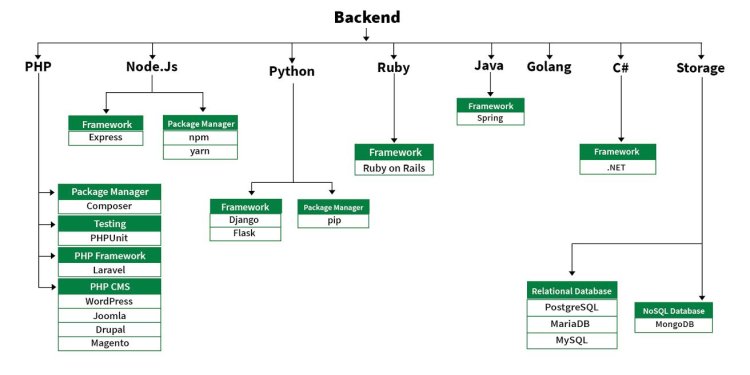
Server-Side Languages: Common server-side languages include PHP, Python, Ruby, Java, and Node.js (JavaScript). These languages are used to write server-side scripts that handle business logic, interact with databases, and generate dynamic content.
-
Databases: Databases store and manage the data used by a web application. Popular database systems include MySQL, PostgreSQL, MongoDB, and SQLite. Back-end developers use database management systems (DBMS) to create, read, update, and delete data.
-

-
APIs (Application Programming Interfaces): APIs allow different software systems to communicate with each other. Web APIs, often built using REST (Representational State Transfer) or GraphQL, enable front-end and back-end components to exchange data.
Full-Stack Development: Full-stack development involves working on both the front-end and back-end of a web application. Full-stack developers have a broad skill set that includes both client-side and server-side technologies. They are capable of building entire web applications from scratch, handling everything from user interfaces to server logic and database management.
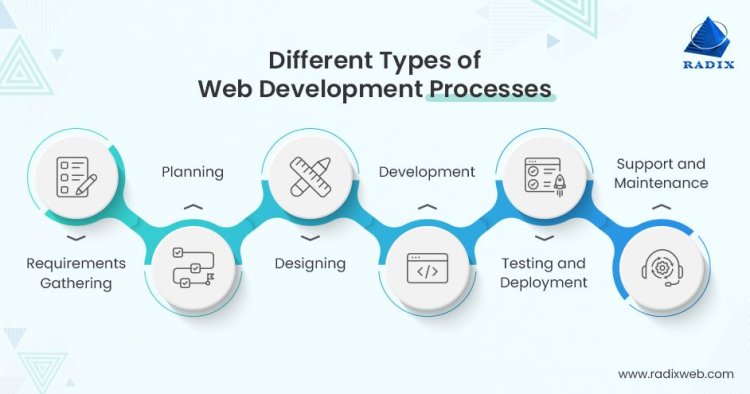
The Web Development Process
Web development is a multifaceted process that involves several stages, from initial planning to deployment and maintenance. Each stage requires careful consideration and collaboration among developers, designers, and stakeholders to ensure a successful outcome.
1. Planning and Requirements Gathering: The first step in the web development process is to define the project's goals, scope, and requirements. This involves understanding the target audience, identifying key features and functionalities, and establishing a timeline and budget. Stakeholders, including clients, project managers, and developers, collaborate to create a detailed project plan that outlines the objectives and deliverables.
2. Design and Prototyping: Once the requirements are established, the design phase begins. Designers create wireframes and mockups to visualize the layout and user interface of the website or web application. These visual representations help stakeholders understand the design direction and provide feedback. Prototyping tools like Adobe XD, Sketch, and Figma are commonly used to create interactive prototypes that simulate user interactions and flows.
3. Development: The development phase involves translating the design into a functional website or web application. This phase is typically divided into front-end and back-end development.
-
Front-End Development: Front-end developers use HTML, CSS, and JavaScript to build the user interface. They implement responsive design principles to ensure the site looks and functions well on different devices and screen sizes. Frameworks and libraries like React, Angular, and Vue.js are often used to streamline the development process and create dynamic and interactive components.
-
Back-End Development: Back-end developers create the server-side logic and infrastructure needed to support the front-end. They write server-side scripts, manage databases, and set up APIs to handle data exchange between the client and server. Technologies like Node.js, Django, Ruby on Rails, and Spring Boot are commonly used for back-end development.
4. Testing and Quality Assurance: Before a website or web application is launched, it undergoes rigorous testing to identify and fix any issues. Testing ensures that the site is functional, secure, and performs well across different browsers and devices. Common types of testing include:
-
Unit Testing: Testing individual components or functions in isolation to ensure they work as expected.
-
Integration Testing: Testing how different components of the application work together.
-
Functional Testing: Verifying that the application meets the specified requirements and performs the intended functions.
-
Performance Testing: Assessing the application's speed, responsiveness, and scalability under various conditions.
-
Security Testing: Identifying and addressing potential vulnerabilities and ensuring the application is protected against common security threats.
-
User Acceptance Testing (UAT): Involving end-users in testing to ensure the application meets their needs and expectations.
5. Deployment: Once the website or web application has passed testing and quality assurance, it is ready for deployment. Deployment involves transferring the application from the development environment to a production server, where it becomes accessible to users. This process includes setting up hosting, configuring the server, and ensuring that all necessary resources (such as databases and APIs) are properly connected.

6. Maintenance and Updates: After deployment, ongoing maintenance is required to ensure the website or web application remains functional, secure, and up-to-date. This includes monitoring performance, fixing bugs, applying security patches, and adding new features or enhancements as needed. Regular maintenance helps prevent issues and ensures a positive user experience.
Roles in Web Development
Web development involves a variety of roles, each with specific responsibilities and skill sets. Understanding these roles can help in organizing a development team and ensuring that all aspects of the project are covered.
Front-End Developer: Front-end developers are responsible for creating the visual and interactive elements of a website or web application. They work closely with designers to implement the user interface using HTML, CSS, and JavaScript. Front-end developers focus on ensuring that the site is responsive, accessible, and user-friendly.
Back-End Developer: Back-end developers handle the server-side logic and infrastructure that power a website or web application. They write server-side scripts, manage databases, and set up APIs to handle data exchange. Back-end developers ensure that the application is efficient, secure, and scalable.
Full-Stack Developer: Full-stack developers have expertise in both front-end and back-end development. They are capable of building entire web applications from scratch, handling everything from user interfaces to server logic and database management. Full-stack developers are versatile and can work on any part of the development process.
Web Designer: Web designers focus on the visual and aesthetic aspects of a website or web application. They create wireframes, mockups, and prototypes to visualize the layout and design. Web designers use tools like Adobe XD, Sketch, and Figma to create user-friendly and visually appealing interfaces.
What's Your Reaction?